Standardowe możliwości „upiększania”, czy jakiegokolwiek innego wzbogacania formularzy na stronach internetowych są mocno ograniczone, ale rozwój technologii CSS i zastosowanie AJAX pozwala na uzyskanie ciekawych efektów. Poniżej znajduje się pogrupowana tematycznie lista kilkudziesięciu pakietów, opisów i tutoriali, które można zastosować na swoich stronach.
Stylizowanie formularzy
Uni Form – próba standaryzacji kodu (XHTML) i styli oraz wprowadzenia modularyzacji, dzięki czemu możliwe jest tworzenie ładnych, prostych do dostosowywania, wygodnych formularzy.
CSS-Only, Table-less Forms – Przykład dobrze zaprojektowanych formularzy, wykorzystujących współczesne techniki CSS. Działa w Win/IE6, Firefox v1.0+, Win/Opera v8.0. Małe problemy występują tylko w Mac/Safari v1.0.3 i Mac/Safari v1.2, a także funkcjonuje błędnie w Mac/IE5.2 (ale nie uniemożliwiając korzystania).
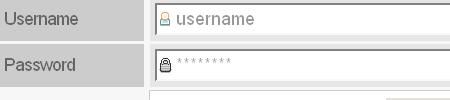
Tableless Forms – świetny przykład formularza logowania z graficznymi polami tekstowymi.
Demo
A form with style – jak pracować na stylach i sprawiać, że formularze przestaną być brzydkie.
Stylizowanie elementów formularzy
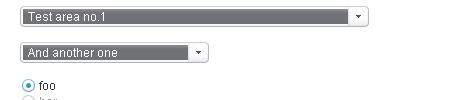
Niceforms 1.0 – skrypt, który zastąpi większość powszechniestosowanych elementów formularza na inne, estetyczniejsze. Jedno z udogodnień to zaznaczanie pól radio czy checkboksów przez kliknięcie na jego etykietę tekstową. Podświetla też etykiety zaznaczonych okienek aby dodatkowo podkreślić wybór.
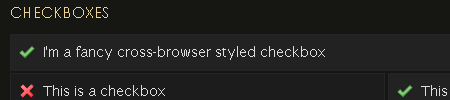
Fancy Form – FancyForm to potężny skrypt, którego funkcjonalność zastępuje standardowe checkboksy. Dzięki niemu możliwe jest stosowanie elementów graficznych zamiast standardowych pól. Skrypt nie psuje funkcjonalności na starszych, nieobsługujących go przeglądarkach.
Styling form controls with CSS, revisited – 224 zrzuty ekranowe, pokazujące efekt działania różnego rodzaju styli nałożonych na różne elementy formularzy. Zrzuty zostały wykonane w ośmiu przeglądarkach, na czterech różnych systemach operacyjnych.
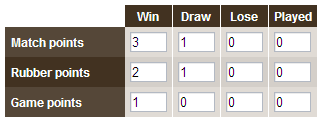
Showing Good Form – demonstracja złożonego formularza opartego o siatkę (np. wpisanego w tabelę), z użyciem semantyki (tagi fileset, legend, label itp).

Styling the Button Element with Sliding Doors – demonstracja techniki tworzenia efektownych przycisków.

Użyteczność i dostępność formularzy
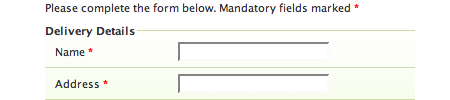
Prettier Accessible Forms – poradnik jak stworzyć estetyczny i łatwiej dostępny formularz za pomocą styli zamiast tabel.
Demo
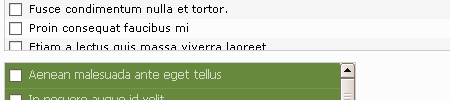
Check it, don’t select it – stosowanie wielu pól wyboru w przesuwalnej liście zamiast ctrl-klikania w zwykłej liście wielokrotnego wyboru.
Przetwarzanie formularzy – AJAX
AJAX Contact Form – przykład zastosowania funkcjonalnego skryptu AJAX w formularzach.
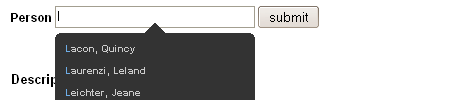
AutoSuggest: An AJAX auto-complete text field pole tekstowe, które sugeruje możliwe do wyboru opcje. Nawigacja możliwa jest przez kliknięcie myszką na wybraną wartość, lub poprzez przechodzenie po opcjach za pomocą klawiatury.
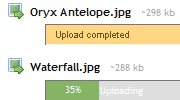
FancyUpload using Mootools – połączenie technologii Flash i AJAX, dzięki czemu możliwe jest stworzenie bardzo estetycznego formularza do przesyłanie plików.

jQuery Form Plugin – zestaw skryptów pozwalający na łatwe dodanie opcji AJAX do formularzy.
Cforms – Formularz kontaktowy AJAX w postaci wtyczki do WordPressa. Wtyczka ta pozwala na wygodne dodanie wielu formularzy kontaktowych na blogu, a nawet kilku na tej samej stronie.
Walidacja formularzy
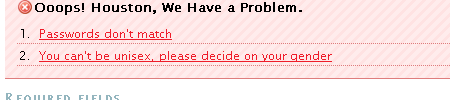
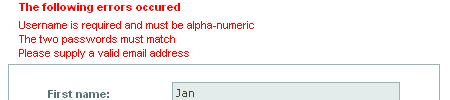
Really Easy Field validation with Prototype – bardzo łatwy do zastosowania skrypt do sprawdzania poprawności danych wprowadzanych z formularza.
Live Validation – mała biblioteka JavaScript, pozwalająca na sprawdzanie danych wprowadzanych przez użytkownika w czasie rzeczywistym.
Ajax form validation – nauka stosowania technologii AJAX do przetwarzania i sprawdzania poprawności danych z formularzy.
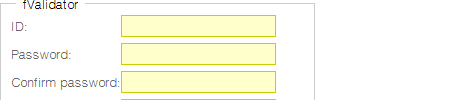
fValidator – darmowe narzędzie do walidacji danych z formularza.
Podpowiedzi do pól
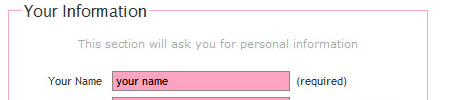
Validation Hints for your form – artykuł wyjaśniający jeden ze sposobów dodawania podpowiedzi do formularza w czasie wpisywania do niego danych, a wszystko za pomocą JavaScriptu i CSSów.

Form Help without Popups – sposób na dodawanie pomocnych komentarzy do formularza bez stosowania wyskakujących okienek.
Ukrywanie pól
Trimming form fields – w większości formularzy nie wszystkie pola są obowiązkowe do wypełnienia, więc może przydatna by była możliwość ukrywania pól opcjonalnych?
Wskazówki
Tips For Creating Great Web Forms – cenne wskazówki dla twórców arkuszy styli.
Simple Tricks for More Usable Forms – wiele wskazówek sugerujących jak poprawić użyteczność formularzy.
Ciekawe przykłady
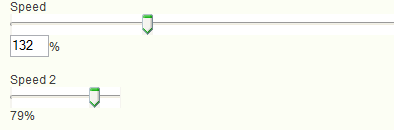
DOM Javascript Slider Bar – „slider”, który aktualizuje dane w bazie MySQL po każdej zmianie jego wartości.

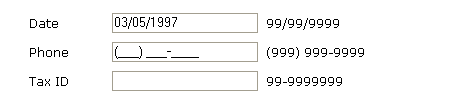
Masked Input Plugin – pola tekstowe z maską
Ajax Contact Form + YUI – formularz kontaktowy z efektami specjalnymi.
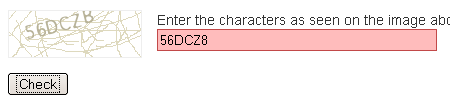
AJAX CAPTCHA – AJAXowe sprawdzanie poprawności przepisania tekstu z obrazka
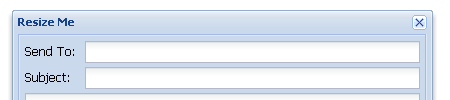
Anchor Layout with Forms – pływające okienko z formularzem, którego rozmiar można dynamicznie zmieniać.
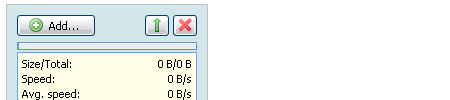
Ext File Upload Form Widget Example – przykładowe okienko przesyłania plików.
Control.TextArea- Prototype – pole tekstowe zaprojektowane w celu stosowania z różnego rodzaju notacjami, np. BBCode.
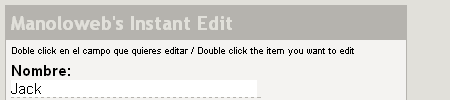
Instant Edit – edycja pól „in-place”, czyli bez jawnego dla użytkownika stosowania formularzy.
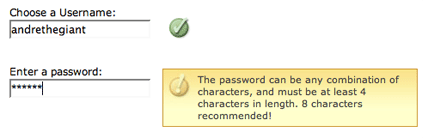
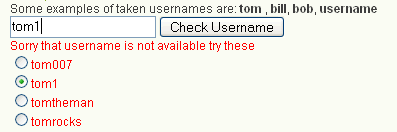
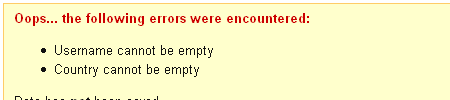
AJAX Check Username – automatyczne sprawdzanie dostępności wybranej nazwy użytkownika.

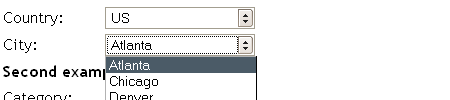
AJAX chained select – połączone ze sobą pola typu select
Tutoriale
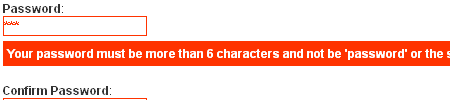
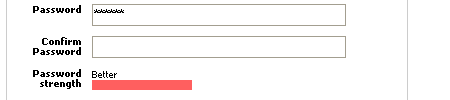
Password strength meter for your register form – mały poradnik jak zrobić miernik „siły” (czyli trudności do odgadnięcia) hasła.
AJAX Form POST/GET – Przesyłanie formularza za pomocą technologii AJAX
Degradable Ajax Form Validation – dynamiczne informowanie użytkownika w czasie wypełniania formularza na podstawie skryptów server-side.
STYLING FILE INPUTS WITH CSS AND THE DOM – opis jak zrobić spójne i estetyczne pole przesyłania plikków za pomocą JavaScriptu i CSS.
Tworzenie formularzy on-line
Wufoo Form Builder – tworzenie formularzy, ankiet, zaproszeń itp.
Web Form Factory – generator formularzy i kodu, który automatycznie powiąże formularz z bazą danych.
Jot Form – wizualne narzędzie do tworzenia formularzy.
Form Assembly – kolekcja styli CSS do formularzy.
Na podstawie Noupe

































Witam napotkałem taki trudny problem.
Formularz kontaktowy (nie wiem czy ten też)
Nierozpoznaje polskich znaków
ĄŚĆŻĆŹŃÓŁ ąśźżćńół (czyli aszxcnol
Dziękuję. Rewelacja, czekam na więcej !